Published
Weekend Reading — 🛋 Conversation pits
This week we watch The Office, balance a chair, organize cows, dodge robots, and learn how SF pronounces words.

Patricia Mou “70s conversation pits need to make a comeback 😍”
🏠 WFH
Every episode of The Office recreated in Slack, weekdays 9-5 So … you were hoping to get work done this week? (if you’re wondering, MSCHF is behind this as well)

Twitter Will Allow Employees To Work At Home Forever Twitter just threw SF landlords under the bus.
Related, TProphet: “If you want to know when it's really safe to reopen, watch how America's wealthiest companies are treating their most profitable employees.”
Christian Reber “Might use this for work next week”
🪑 Design Objective
Chair Design Design Objective is all about … well … design. I use the chair emoji because to me it embodies what separates great design from mediocre:
Always design a thing by considering it in its next larger context - a chair in a room, a room in a house, a house in an environment, an environment in a city plan. — Eliel Saarinen
Turns out even iconic designers sometimes forget the basic principles of design, this thread tells the story of one particular chair:
Johnson, his client, complained about the chairs but Wright resisted. Johnson asked Wright to sit in one and he himself fell over! This was was enough for Wright, so he redesigned the chair from this model, with three legs (shown in the film) to...

Rob Heiret Animal Crossing is the game we all need and deserve. To me, it’s more than just a game, it’s an incredibly successful wellness app, and a perfectly timed launch. Someone should do a movie on how AC:NH came to be and its cultural significance:
Not only is Animal Crossing: New Horizons a safe, pleasant, perpetually smiling space, it's a world of its own that the player can shape to their whim. Obviously the real world feels very out-of-control right now, so that, I think, is the secret sauce to this game.
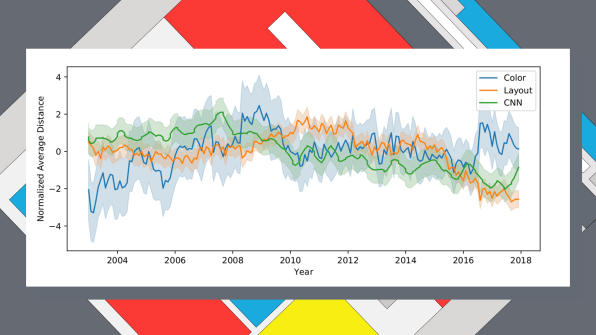
We studied the design of 10,000 websites. Here's what we found If you suspected that websites all look the same, well, someone turned machine learning loose on a corpus of popular website to prove that point with data. Personally, I don’t find that a problem, familiarity is good for usability:
We found that across all three metrics—color, layout, and AI-generated attributes—the average differences between websites peaked between 2008 and 2010 and then decreased between 2010 and 2016. Layout differences decreased the most, declining over 30% in that time frame.

As a product manager/owner, you might like to think of your development team responsibilities as "continuously curating a roadmap of valuable options", rather than "managing a backlog".
🧰 Tools of the Trade
nikersify/pico This JavaScript library can take a screenshot of the current page in the browser! How? Magic:
The returned DOM is inserted into an
<iframe>, serialized into XML, converted into a data URL, put into anImage, which is then rendered onto a<canvas>whose contents are read out withcanvas.toBloband finally returned to the program's caller, together with all the errors when resources failed to load.

Second-guessing the modern web The URL slug for this post sums it up: “spa-fatigue.html”. I agree with the general sentiment. We took something that worked well enough (server-side rendering), replaced with new tech, and now have to figure out how to make the new tech work as well as the old tech:
The less interactive parts don’t benefit much from React. Listing pages, static pages, blogs - these things are increasingly built in React, but the benefits they accrue are extremely narrow. A lot of the optimizations we’re deploying to speed up these things, things like bundle splitting, server-side rendering, and prerendering, are triangulating what we had before the rise of React.
Related, Mat Velloso:
Microservices: "We solved DLL hell by wrapping every binary with HTTP"
Don't at me
And let's not forget: Why we at $FAMOUS_COMPANY Switched to $HYPED_TECHNOLOGY
Shan Huang “Check out Pose Animator - a web animation tool that brings SVG illustrations to life with real time human perception TF.js models.” Incredible what a modern browser can do this (using TensorFlow, PaperJS).
Modern CSS Solutions What it says on the label. Takes on old CSS problems from the BF era (Before Flexbox), and solves them using modern CSS.
leeanndroid “So I know I told y’all to always keep a clean desktop for demos but” 🐄🐄🐄
💪 Peopleware
Kelly Vaughn That is also true of customers and partners:
The lowest budget clients are the ones who tend to cause the greatest number of issues.
It's not just sometimes. It's a fact. It is absolutely a thing.
Lionel Page “An excellent illustration of our ability to interpret new information in a way consistent with our beliefs. via @chazfirestone”
🔒 Locked Doors
The Confessions of the Hacker Who Saved the Internet “At 22, he single-handedly put a stop to the worst cyberattack the world had ever seen. Then he was arrested by the FBI. This is his untold story.” The story of Marcus Hutchins aka MalwareTech, the hacker that stopped WannaCry and got arrested by the FBI. Quite the story.
Soon-Tzu Speechley 孫子 “Just received the most Singaporean pandemic content from a mate based in the little red dot” — which episode of Black Mirror are we in?

⭐ None of the Above
not great bob “this girl on tiktok just bodied wes anderson in one minute”
Burger King Hired an Absolute Genius — and It Paid Off This is sneaky smart marketing campaign. Also somewhat creepy, but still hat’s off.
Machine Pix “Basketball hoop that doesn't let you miss by Shane Wighton.”
The Technium: 68 Bits of Unsolicited Advice Unsolicited, but still a great read! One of these items inspired my earlier blog post, Put it back where you first looked for it:
• Being able to listen well is a superpower. While listening to someone you love keep asking them “Is there more?”, until there is no more.
• A worthy goal for a year is to learn enough about a subject so that you can’t believe how ignorant you were a year earlier.
• Gratitude will unlock all other virtues and is something you can get better at.
rat king “this is blowing my mind”

The Risks - Know Them - Avoid Them This is a simple explainer of the risks of exposure to 2019-nCoV. Risk is lower in well ventilated spaces (outdoors, large halls), fewer people, shorter time next to people, talking vs sneezing, etc. Think about it in terms of dose x time.

Our weird behavior during the pandemic is messing with AI models AI is typically trained to predict the future based on the past. This has all sorts of unintended consequences (specifically ML bias), including getting horribly confused when people but too much toilet paper.
The system's sales forecasts that the company relied on to reorder stock no longer matched up with what was actually selling. “It was never trained on a spike like this, so the system was out of whack,” says Sharma.
How people in SF pronounce words 🤣
❤️ If you enjoy Weekend Reading, share it with your friends. It takes many hours to put this together and a personal recommendation from you will go a long way
