Published
Weekend Reading — 👋 No-vember: learn to say "no" to feature requests
This week we talk about server-side image rendering, making great presentations, and the opposite sides of fine-tuned AI art.

jay <- follow for more bunny art
Tech Stuff
vercel/satori renders HTML to SVG and resvg/resvg-js renders SVG to PNG, so put them together, and you can use HTML+CSS to layout and render an image on the server. Maybe you need it to generate OpenGraph images, or add visuals to an email.
I tested it in production and am impressed by the results. It's fast. This is not a proper benchmark, but I'm seeing 2MB images served in ~ 1.3s.
It's easy to create templates, after all it's HTML + CSS. A small subset of CSS, with just enough features for most use cases: all the text styles, web fonts, flex (no grid), border and box shadow, overflow (no line-clamp though), background clipping and gradients, etc.
Some assembly required (for loading fonts and emoji). And it doesn't render as sharp as a browser, eg I had to tweak line heights and paddings.

@cdc@ioc.exchange Twitter has this big Last Days vibe right now, and people predicting when and how it will come crashing down:
Right now a disk is filling up on a server somewhere in some data center that a person who has just been laid off has been manually clearing every few days and when that disk fills up Twitter will go down.
Interesting how many people replied with a variant of "that is/was my job at …", eg foone:
Yep. That was my job at google. Some minor product was failing tests because it was out of space on the backup server and I had to spend a week manually cleaning it up while waiting for the change ticket to go through and increase disk space allocation
Sam Saccone Speaking about things crashing down, here's an edge case I never though about — earthquake … alerts:
On Oct 25 around noon we saw a significant spike
in test failures running in our physical (phone) device labs.Why did this happen .... Turns out even though our devices have wifi off and no sims there is still a vector of non-determinism...
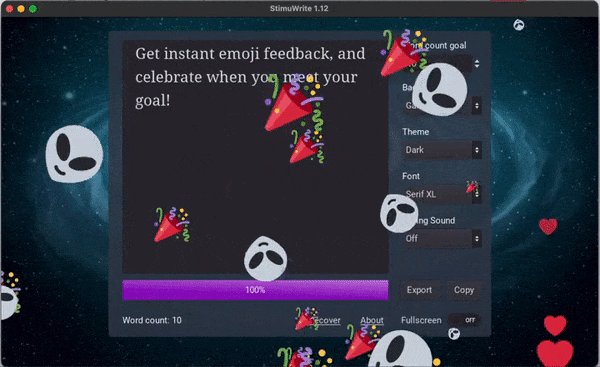
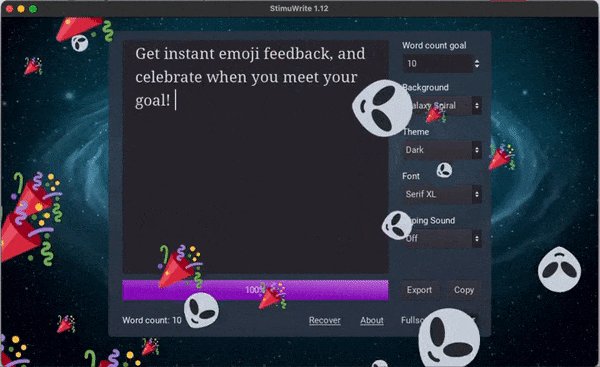
StimuWrite Text editor for people who benefit from extra stimulation: (h/t Julien Kirch)
provides visual feedback in the form of a progress bar and emoji that evolve as you hit your word count milestones. If the enviroment is still too calm for you to focus, you can add a video background to simulate being in a cafe or floating in space.”
I didn't try this app, but I love the idea behind it. If your app has a dark mode, what about also adding stim mode?

10 music background websites that help you focus on work Speaking of stimulation — these slide nicely in the background and are more chill.

Bryan Liles Preach!
Computer science and boot camp curriculums need to include lessons on throwing code away. Lessons on how to never become too attached to code that has a better replacement or is not needed in the future.
Your inability to terminate a recursive function does not make you "a full stack developer"
Terrible Maps “Map of Europe drawn from memory”

Eye for Design
iA Presenter People tell me they love my presentation style. My style is basically — I emulate what I like from watching other people present.
It works like this:
- Write down the story you want to tell — then edit, edit, and then edit some more
- Choose headings/keywords from that text — those are your slides
- Limit one topic per slide
- Never overload a slide with text or visuals
- Simple design (1 font/2 colors), but switch colors once in a while
- Breather slides
- Rehearse before you present (you can never be too prepared)
- Face the audience and never read from the slides
Pitch, Keynote, et al, they all let me do that. iA Presenter is different — it seems designed to work that way.
Starting with being a proper text editor (Markdown!) To create slides, I just mark text as heading (#) or quote (>).
In a wonderful opinionated touch, you get to presenter mode by first going through rehearse mode. And when presenting, it's a functional teleprompter (that's where all that text goes.)
Another nice touch — the default templates change colors as you progress through the deck. You can make your own responsive templates with CSS.
My point is, if you want to be a better presenter, check it out. And also, if you want to build a better product, check it out. Ask "what do my successful users do?" and then intentionally build a product to support their use case. iA Presenter is a perfect case study.

Loom I love this little design detail from Loom.

color picker is just a 1x1 screenshot tool
Jonathan Tien “Discord has entered the "overlapping modals" stage of PM hiring”

Peoples
Gergely Orosz Build vs buy sometimes comes to the difference between problem-driven- vs sales-driven- design:
Here's something very interesting:
A few companies that build their in-house developer productivity measurements are NOT measuring individual developer productivity metrics.
Their smallest unit is the team, and they make it intentionally hard to go lower. Eg Uber, LinkedIn.
Machine Thinking
This weekend I built =GPT3(), a way to run GPT-3 prompts in Google Sheets.
It's incredible how tasks that are hard or impossible to do w/ regular formulas become trivial.
For example: sanitize data, write thank you cards, summarize product reviews, categorize feedback...”
Runway Bonkers. Generate seamless video from two still images.
Avatar AI Pretty cool. You upload 20 profile photos, and it fine-tunes a model to generate new profile images in variety of styles. I'd give it a try, but I can't find 20 profile photos of myself 🙁

Invasive Diffusion: How one unwilling illustrator found herself turned into an AI model And now for the dark side of fine-tuning AI to generate art (h/t Chris Heilmann):
How does it feel to be turned into an AI image model? To find out, I opened a door to the multiverse and interviewed the creator and unwilling subject of a controversial DreamBooth model.

Everything Else
Ryan Petersen “I spent a lot more on Amazon than I realized”

Happy “let’s circle back after the holidays!” season to all who celebrate
One of my favorite things about Twitter is how all the self-described contrarians agree with each other. 🙃
halfminotaurfarmer “This is art.”

